在 Blogger 上使用 Markdown 語法

自從開始學 Java 之後,就被逼著使用 Markdown 語法來編輯文字,當然有好有壞,但也開始習慣這種純文字的編輯習慣。
好處
- 不用去調整版面格式,選好風格之後就可以自動轉換。 省去調整文字大小的麻煩。
- 支援 code block : blogger 本身不支援,要把 code 打進去有點麻煩。
壞處
- 必需學習特定的語法
- 也不是所有格式都支援,排版的方式有限。
要讓 Blogger 看懂 Markdown 的語法有不同方式,像是在 Blogger 加入 JavaScript,但光是看起來就很麻煩。
最簡單的還是用外掛,直接轉換不囉嗦。
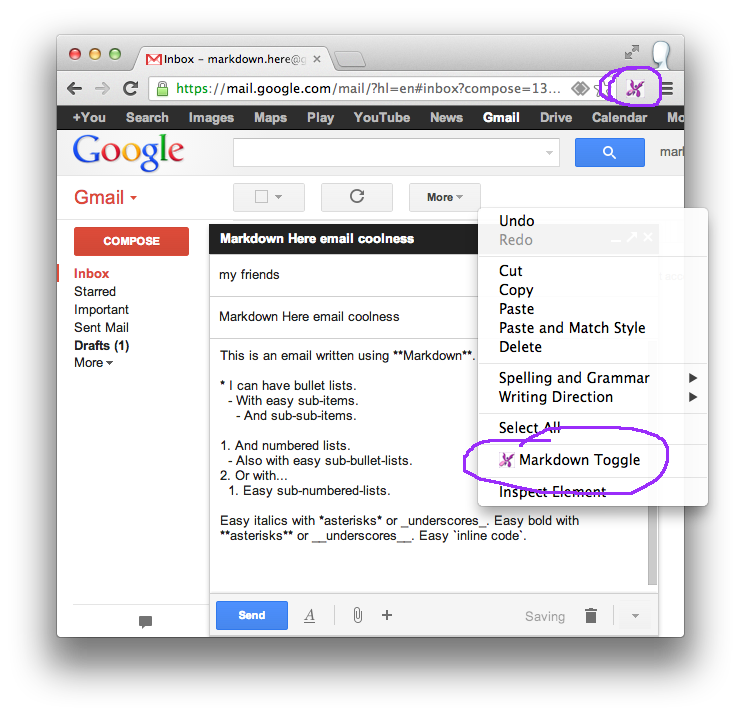
Markdown Here 支援很多款瀏灠器,雖然官網上只拿 Gmail 做為使用範例,但在 Blogger 上也沒問題,感覺上只要是能辨示 HTML 語法的地方都可以用 (我還沒親身試過)。在文章自動轉成 HTML 之後,臨時需要調整字型或顏色的地方,也可以再搭配 Blogger 本身的編輯器修改。更詳細的教學可以看這篇文章。( 因為我懶得打字了。)
目前唯一發現的小小缺點就是,在自動生成 HTML 之後,修改的文字在轉換回 Markdown 語法時會失效,需要小心。
學習 Markdown
要開始使用 Markdown,可以參考這篇教學文件。另外要注意的是,在不同的 Markdown 編輯器上也有可能有支援特殊的語法。像是 Markdown Here 就支援 Tex 的數學公式。
留言
張貼留言